
Problems can occur in two situations: when you have too less options or when you have too many options. When it comes to web design, the latter is applicable. With too many web design tools available in the market, it can be very daunting to choose the best!
There are so many outstanding tools available in today’s date, which can resolve any of your problems in the web design workflow. Whether it’s a feature in a larger software/app or a standalone system, you have a tool for everything.
In this article, we are going to provide you with the best UI design tools that we find efficient and intuitive. Of course, our opinion may differ from others and this list is not an ultimate list, but we have tried to narrow down the choices and offer nothing but the best. We believe that once you go through the article, you will find the tools that you need the most as per the requirements and expectations you have.
Our experts have been researching for days to prepare this list. We have tried and tested each and every app mentioned here to ensure the fact that we only give out the most valuable information. We have mentioned both free and paid web design software, which have been divided into different categories like All-in-One, Mockup and Prototypes, Design Frameworks and Libraries to ensure that everything stays simplified and you get what you are looking for.
All-in-One Design Tools
These tools tend to resolve every kind of issues by helping you throughout your design process. With these tools in hand, you no longer need any other!
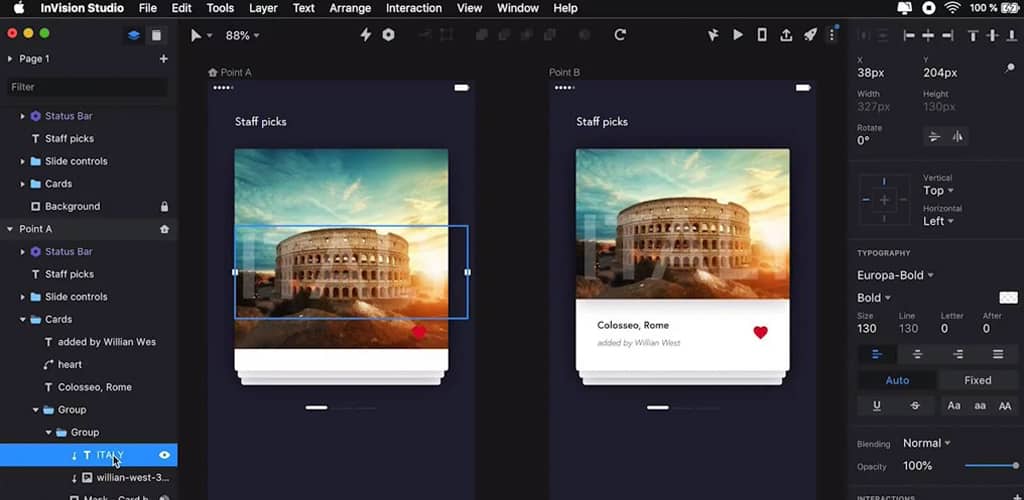
InVision Studio

InVision Studio aims to be the only UI tool for quality web design. That is why this tool comes with a boatload of features to create exceptionally interactive interfaces. It includes attractive functionalities for working with design systems, rapid prototyping, collaborative and responsive design, and many more.
If you are already using a tool like Sketch, you’ll find some common features in both the web design tools, but InVision Studio will always stand tall in the prototyping department (specifically for the designs involving animation). With rapid prototyping, you will be able to achieve the level of animation that you aim at since it will allow you to create imaginative and complex transitions. You just need to figure out how you want it to look at the beginning of the process and design the end result. The rest of the task will be taken care of by InVision.
Moreover, it lets you create custom transitions and animations from interactions and gestures like hovering, clicking, and swiping.
Once finished, you can export the prototypes through InVision and invite your team members and others to collaborate. This intuitive tool allows you to view your project on any platform of your choice where clients can comment their feedback. This feature promptly adds to its efficiency in terms of design testing.
Specialty: InVision Studio’s Layout Engine adjusts the design on any screen automatically. So, you don’t have to create multiple artboards, which will save you a lot of time.
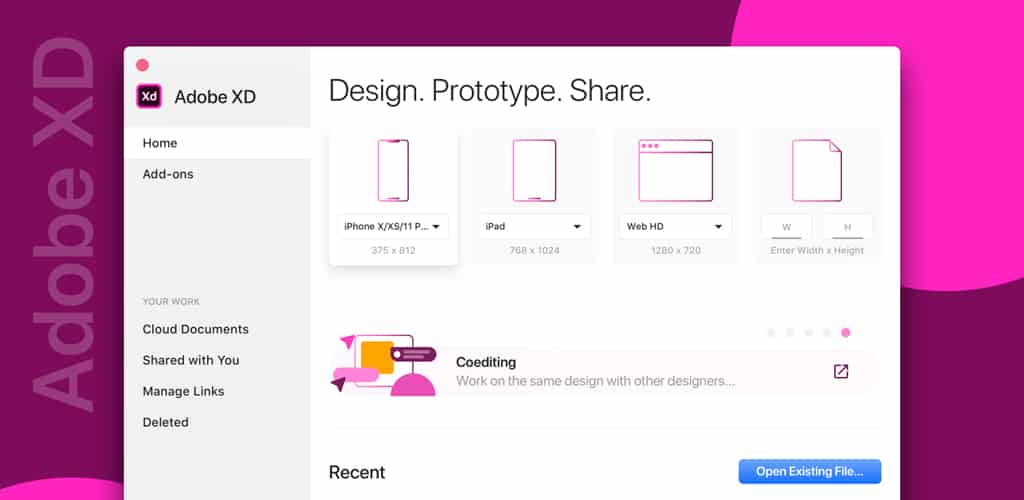
Adobe XD

When it comes to web design, Adobe has always come up as a leading name. Now, when the topic of discussion is the best web design tools, there’s a product from Adobe you cannot ignore. Yes, we are talking about Adobe XD.
This amazing UI design tool is an all-rounder that offer the finest design environment for the projects under Adobe Creative Cloud suite. Though the Adobe XD interface is not like the conventional Adobe interface, it still gives a cut-throat competition to the other leading tools available in the market. You will feel a lot difference from Photoshop for a while, but it is worth your while for the outstanding UI that it brings to the table.
Adobe XD is a vector designing and wireframing tool, which comes with extended features like support for voice prototyping, which makes sure that the tool can meet the latest UX trends. Among the other impressive features of Adobe XD, some mentionable are defining non-static interactions, sharing tools that helps with the design feedbacks, desktop and mobile previews, etc. You can select device-specific artboard sizes for the project initiation, and import Google’s Material Design and other popular UI kit.
On the other hand, because of its integration with Adobe Creative Cloud, one can easily import and work with the files from Adobe Illustrator and Photoshop.
Specialty: Upon completion of the prototype/design or wireframe, users can select elements and create page transitions quickly for a working prototype. It can be shared via a link, which will be updated automatically along with the progress. This is a great way to keep things organized and collect client feedback.
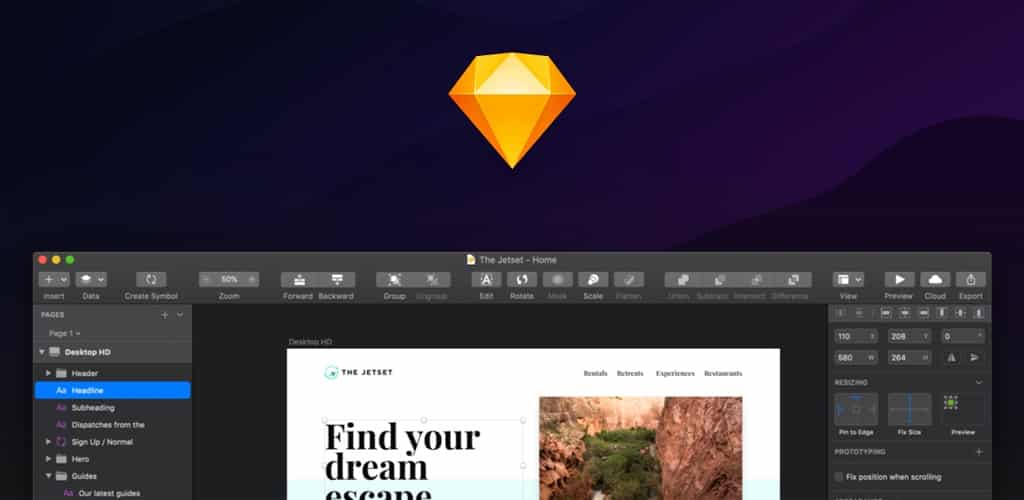
Sketch

One of the most broadly-used web design tools, Sketch is a robust vector-based tool, used for building prototypes and interfaces in a collaborative way. Since Sketch was originally developed for creating apps and websites, you are going to see an uncluttered interface with zero unnecessary features. Also, this tool is way more efficient and faster than the other software with broader scope.
In comparison with Adobe Photoshop, Sketch is way easier when it comes to making revisions and sorting documents. Moreover, the size of the documents is also smaller in Sketch compared to Photoshop since it is a vector-based application.
With minimal UI and in-built grid system, Sketch is a clean and simplified tool that is highly efficient in interface designing. To add to the awesomeness of Sketch, you will get hundreds of plugins for Sketch that you can use to have a smoother and easier design workflow.
Sketch is an outstanding addition to your daily used tools if you are into serious web design. However, despite all these highly impressive features, there’s one downside of Sketch, which cannot be called a downside in real – Sketch is only available for Mac, which is an issue since a large portion of the designers use Windows as their operating system.
But the matter of relief is that there is a Sketch for Windows with the name of Lunacy that can open and edit .sketch files to some extent. You may not get the exact same experience like Sketch, but something is better than nothing, right?
Specialty: Sketch was built to create apps and websites. So, the features are more focused than the other counterparts.
Mockup and Prototyping Web Design Tools
In this section, we are only going to focus on the UI tools that will help you with the mockups and prototypes. So, let’s go ahead.
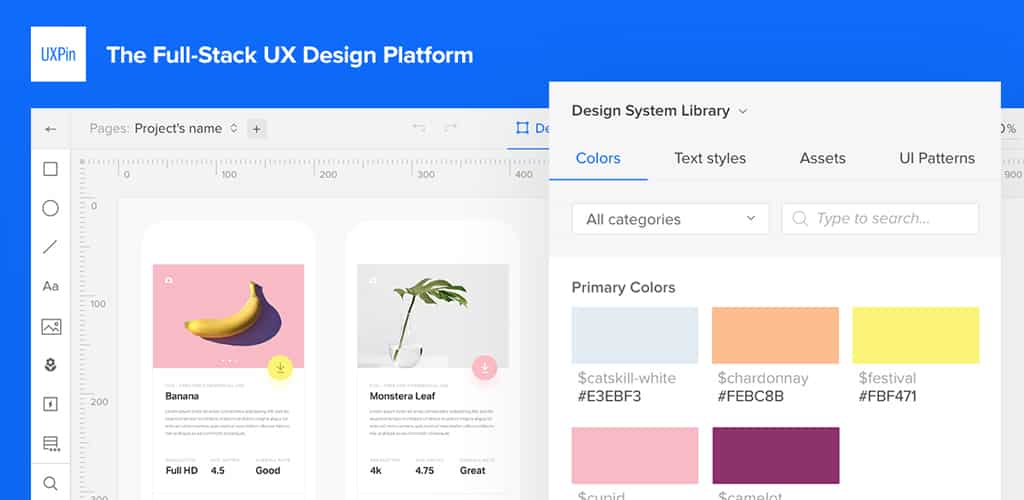
UXPin

A widely-used dedicated prototyping application, UXPin is available for Windows, Mac, and even browsers! The major difference between UXPin and the other similar design tools is that while most of the web design tools would only allow you to mimic the interaction by linking various components on the artboard, UXPin, on the other hand, would help you get closer to the code, and you will be able to work with logic, interactive states, and code components.
The integrated element libraries for Bootstrap, Material Design, and iOS alongside a handful of free icon sets will surely be of great help during your design journey. The accessibility features are introduced recently by UXPin, which make sure that your design meets WCAG standards. And it is certainly an added advantage.
The interaction capability of UXPin is the reason why it is appreciated so much among designers. And to enhance it even more, they have added API Requests, which will allow you to prototype app that will ‘talk’ to the products directly from the design tool without requiring any code. Basically, it will let you send HTTP requests to an external API and your job is done!
UXPin allows you to create your first prototype without charging any cost. However, if you are comfortable with the tool, you can upgrade your plan to a monthly subscription. There are personal and team memberships available on UXPin.
Specialty: With a recent improvement in integration with Sketch, you can use UXPin even more intuitively, if you are a fan of Sketch.
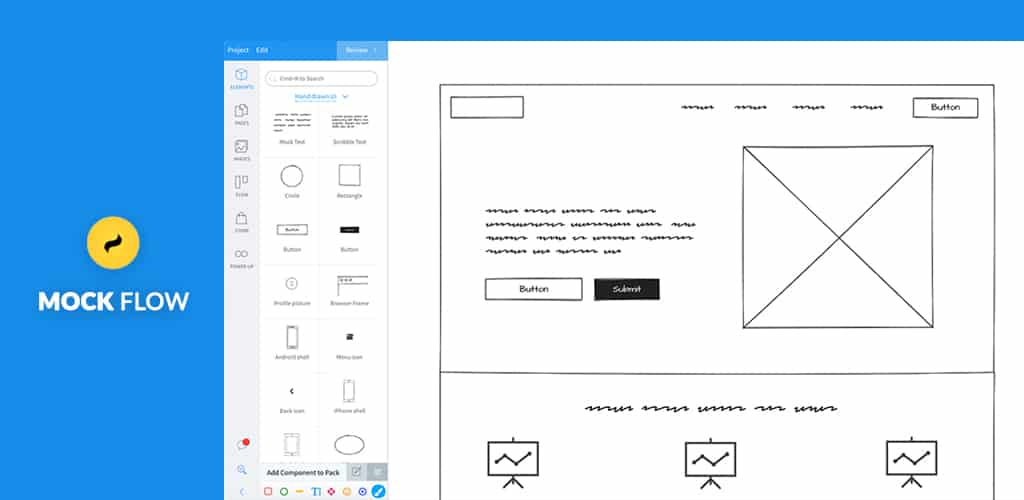
MockFlow

The next mockup and prototyping app in our list of best web design tools is MockFlow, which is a collection of apps that helps in wireframing and planning websites. This intuitive tool helps you in setting out your basic ideas and conceptions, and after that iterating until it becomes perfect. If you need any sorts of assistance with this, MockFlow has UI revision tracker, which will come in handy.
This app comes with several thousands of pre-built layouts and elements that can be adjusted as per requirements. Moreover, you will have a preview mode, which is immensely intuitive in terms of showing works to your team and clients.
After you are done with the wireframes, the rest of the suite will aid you in a lot of other tasks and aspects of website design planning, such as style guide making (can be automatically generated), information architecture, and working on sign off procedure.
Specialty: MockFlow comes in handy when you have a rough idea and want to conceptualize it.
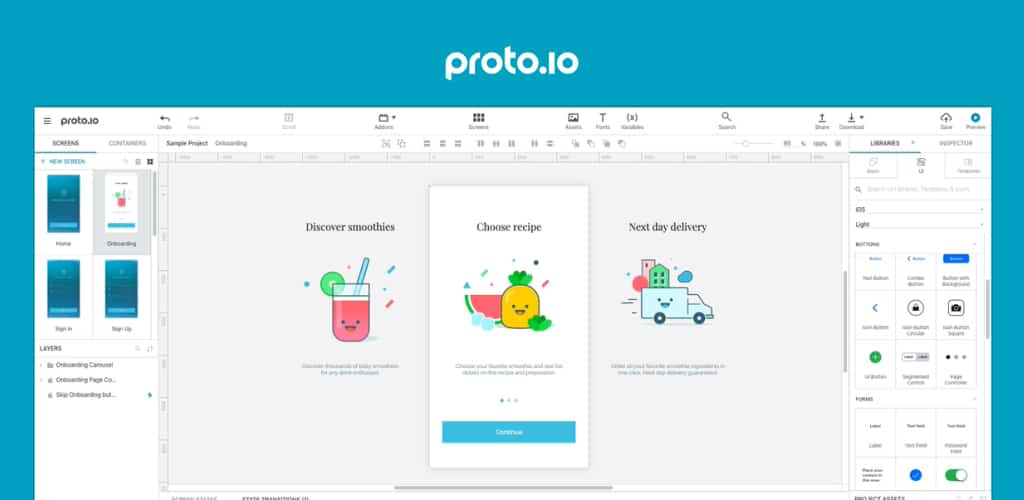
Proto.io

If you want to create lifelike prototypes, Proto.io is the UI design tool you are looking for. This tool will be by your side from the very beginning of the rough idea to the fully fledged design at the end. Moreover, you will get a wide array of possibilities for your project with this app which includes custom and detailed vector animation.
You can start your journey in the app by building your initial ideas using a hand-drawn style. After that you can work on them and convert them into wireframe, and eventually finish things with a high-quality prototype. Despite the fact that Proto.io will take care of all your design needs, if you still feel in need of outside help, there are Photoshop and Sketch plugins available for giving you a helping hand.
Well, this is not the end of the awesomeness you are going to experience while working with Proto.io. Features like user testing is an exceptional help as it assists in validating the design you create. Proto.io is an all-rounder with an impressive list of users of large caliber.
When you’ll start using Proto.io, you will certainly be amazed with the fact that how comfortably this tool is capable of replacing multiple other tools with its end-to-end solution. To make it even more alluring deal for the users, Proto.io has recently added a range of new features like prototype recording, developer guide, asset managers, etc. All these help Proto.io to be one of the top names when it comes to the prototyping tools.
Specialty: User testing can be termed as a specialty of Proto.io since it practically helps designers in validating the newly created design.
Design Framework and Libraries
Following are the design framework and libraries that will be highly intuitive and efficient during your web design project.
Material Design

Google’s Material Design is a visual language and one of the finest web design tools that amalgamates the technological innovation and science with typical standards of quality design in order to create a flexible and cohesive base for your website.
You will be able to achieve modern standards of web design along with impeccable user experience in your websites and applications designed using Material Design framework. So, the end users will be more comfortable (thus, more interested) in using your website or app. You will get a lot of tools to help with this design system. You can find these tools in the resources section on the navigation bar of Material Design.
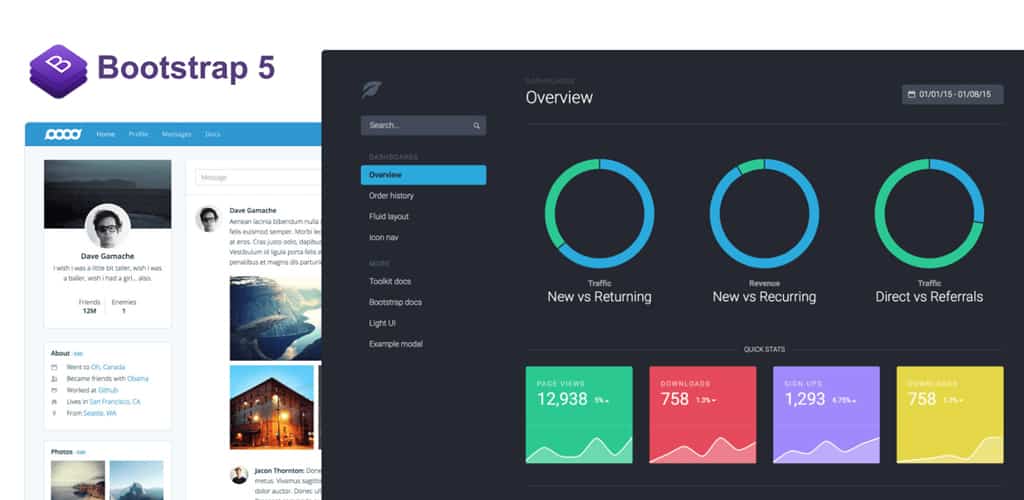
Bootstrap

Certainly not a new or surprising name to anyone associated with the web design world, but Boostrap is a revolutionary web design tool that has given development a new dimension. And it still continues to shape how things are built on the web.
At the time when this article is being written, the latest version of Bootstrap is v4.5.0, which has introduced a lot of new features apart from the dozens of bug fixes. Some of the mention-worthy features that are surely going to help with web design are:
- New interaction utilities,
- Downloadable examples (users can download the examples from the docs),
- Better guidance on how to work around,
- And a lot more.
Moreover, while working with Bootstrap, you will get Bootstrap Icons, which is an open-source icon library that will work with the elements of Bootstrap.
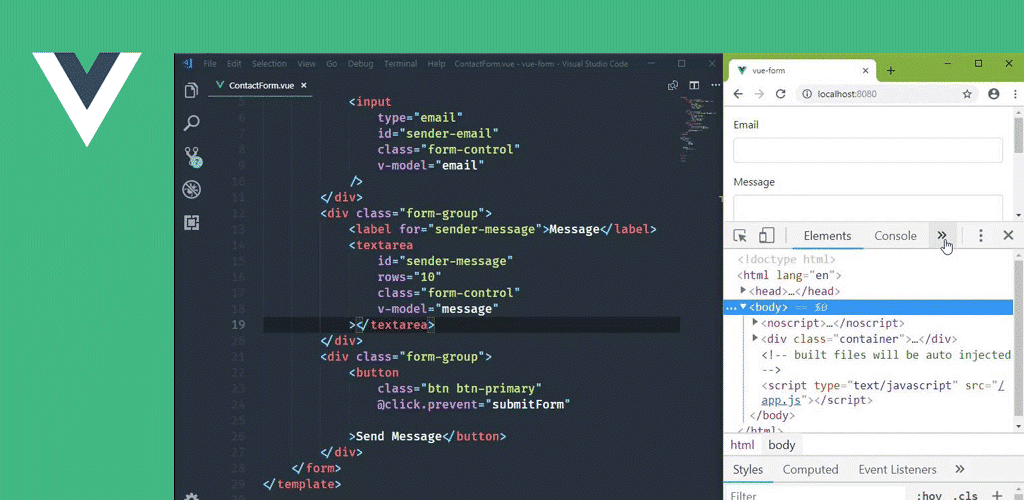
Vue.JS

Designed to build user interfaces, Vue.JS is a framework that makes use of virtual DOM. Apparent from the name itself, the core library of Vue.JS is attentive to the view layer.
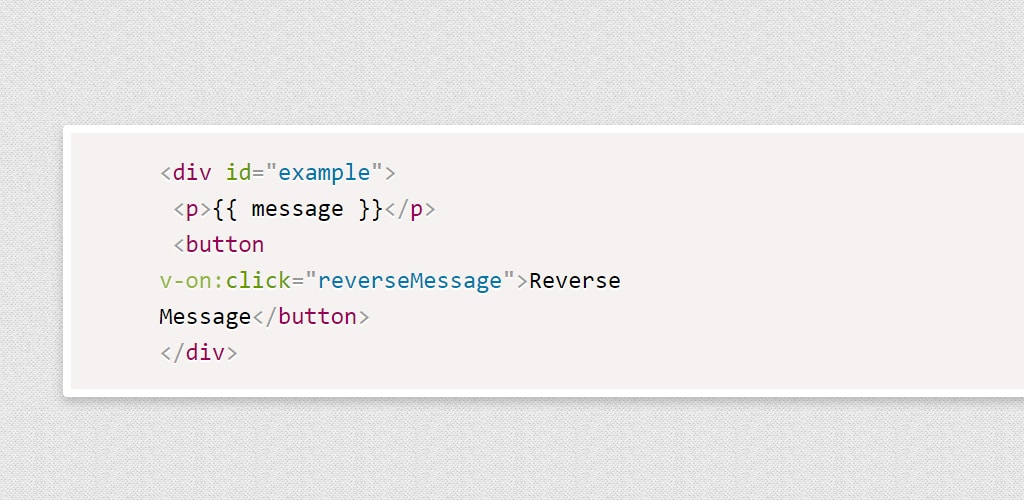
Here’s a code from Vue’s docs that validates the elegance of the library and employs the user input. First, take a look at the HTML:

So, as you can notice, the custom v-on handler calls the reverseMessage method.
Those who do not have much experience in working with complex libraries would surely love working with Vue.JS. Moreover, this tool also contains several plugins that can assist in building high-quality Singe-Page Web Apps.
Specialty: Vue.JS would surely be a great help for those who do not have much experience in working with complex libraries.
Conclusion
So, here are the nine top web design tools you can use during your web design project. If you want to know about more such tools, let us know in the comment section, we will try and test further tools and present before you.









